eCommerce Full Stack App
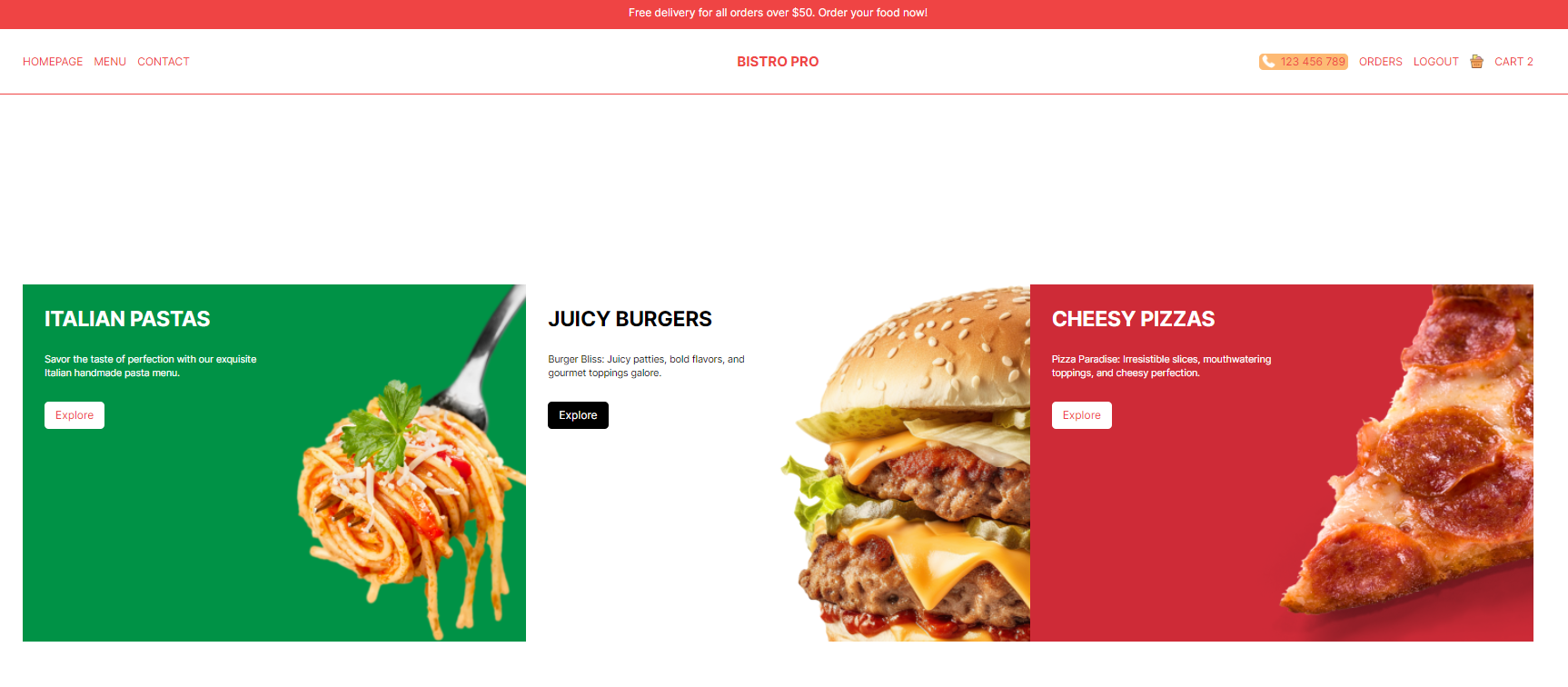
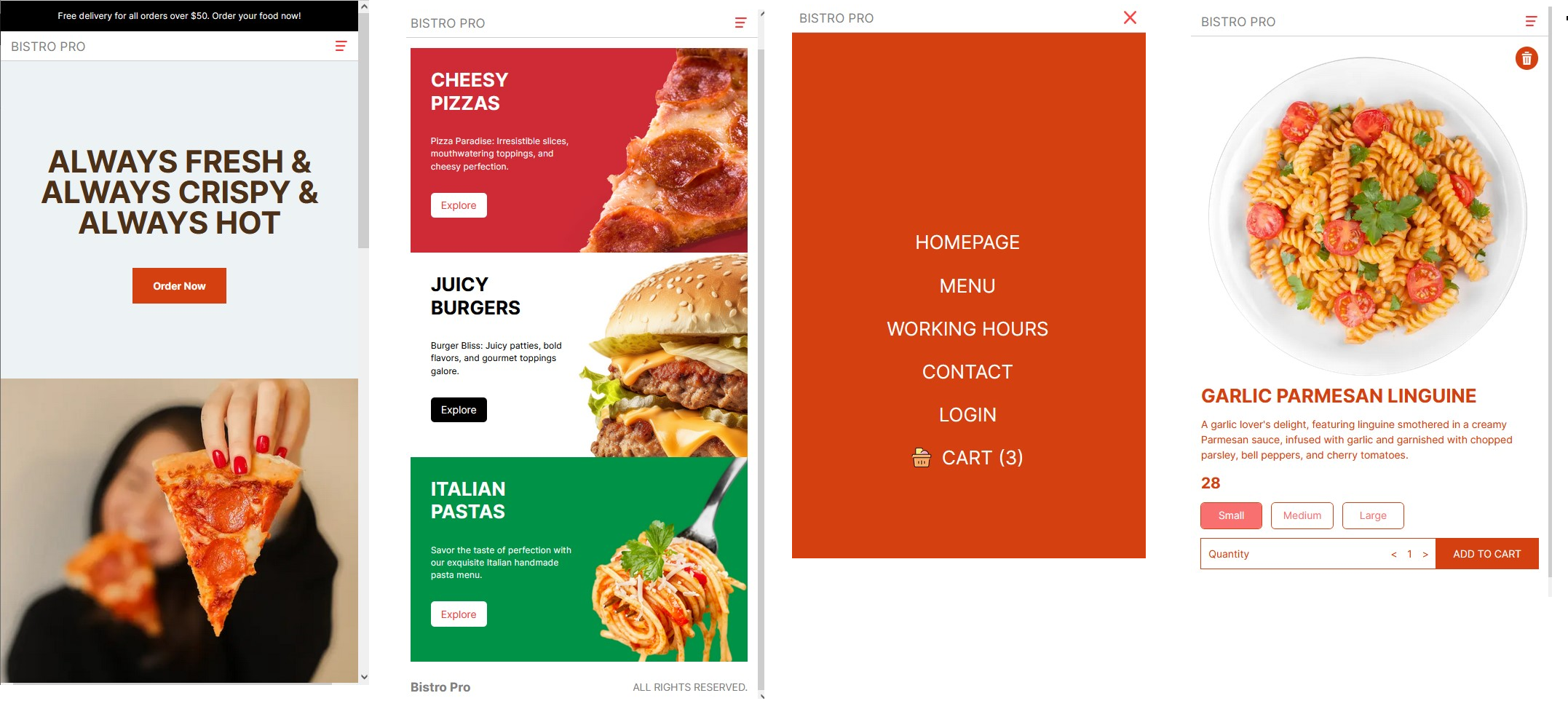
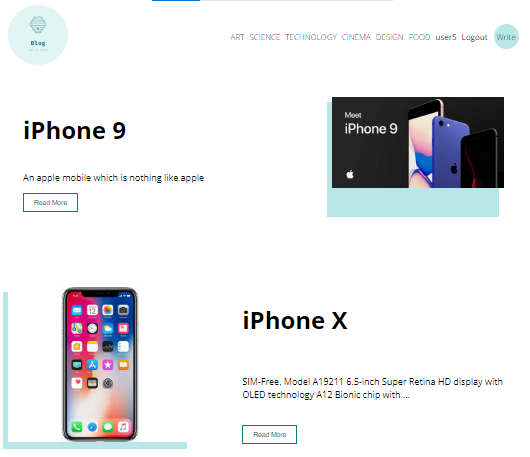
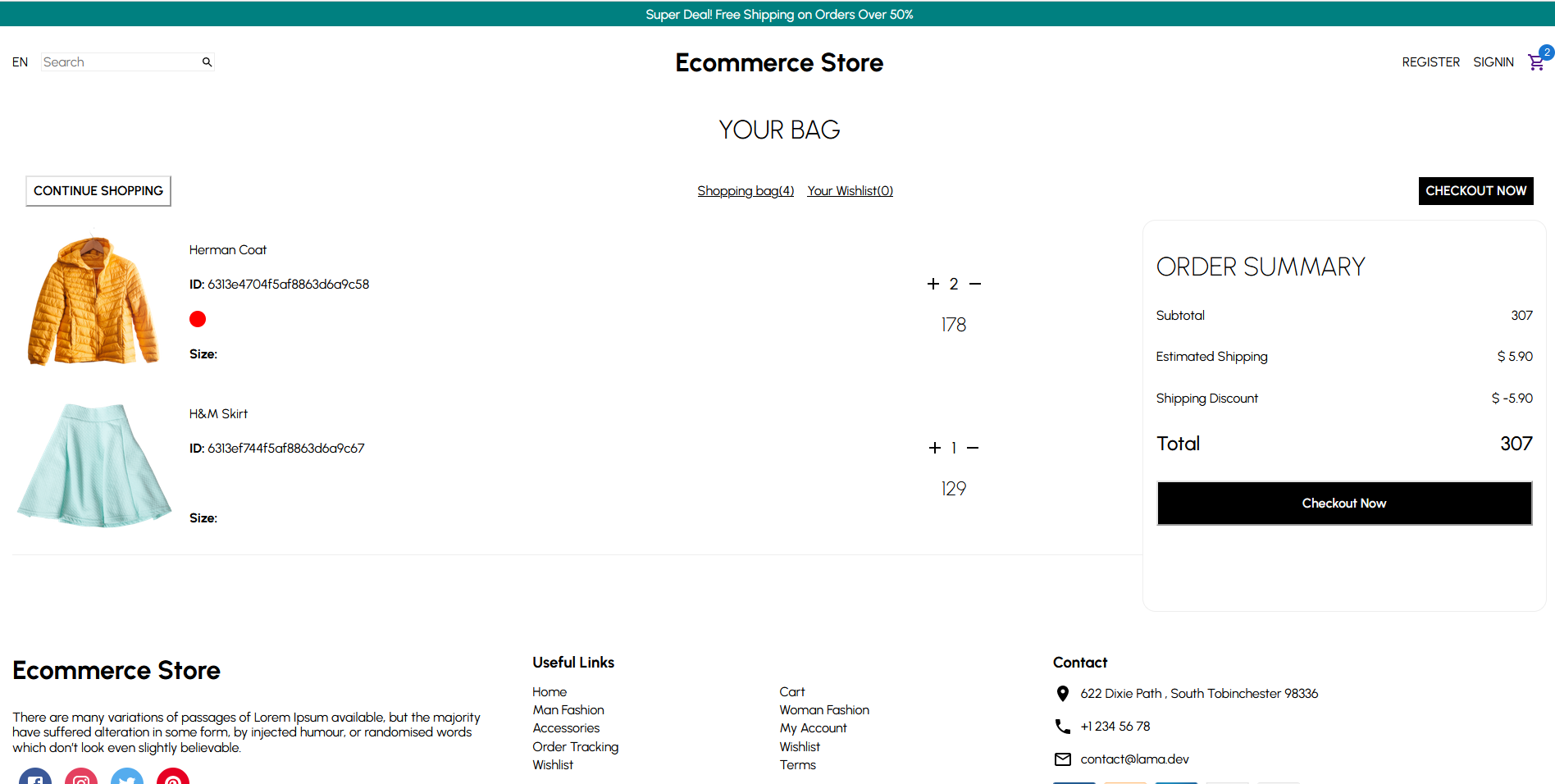
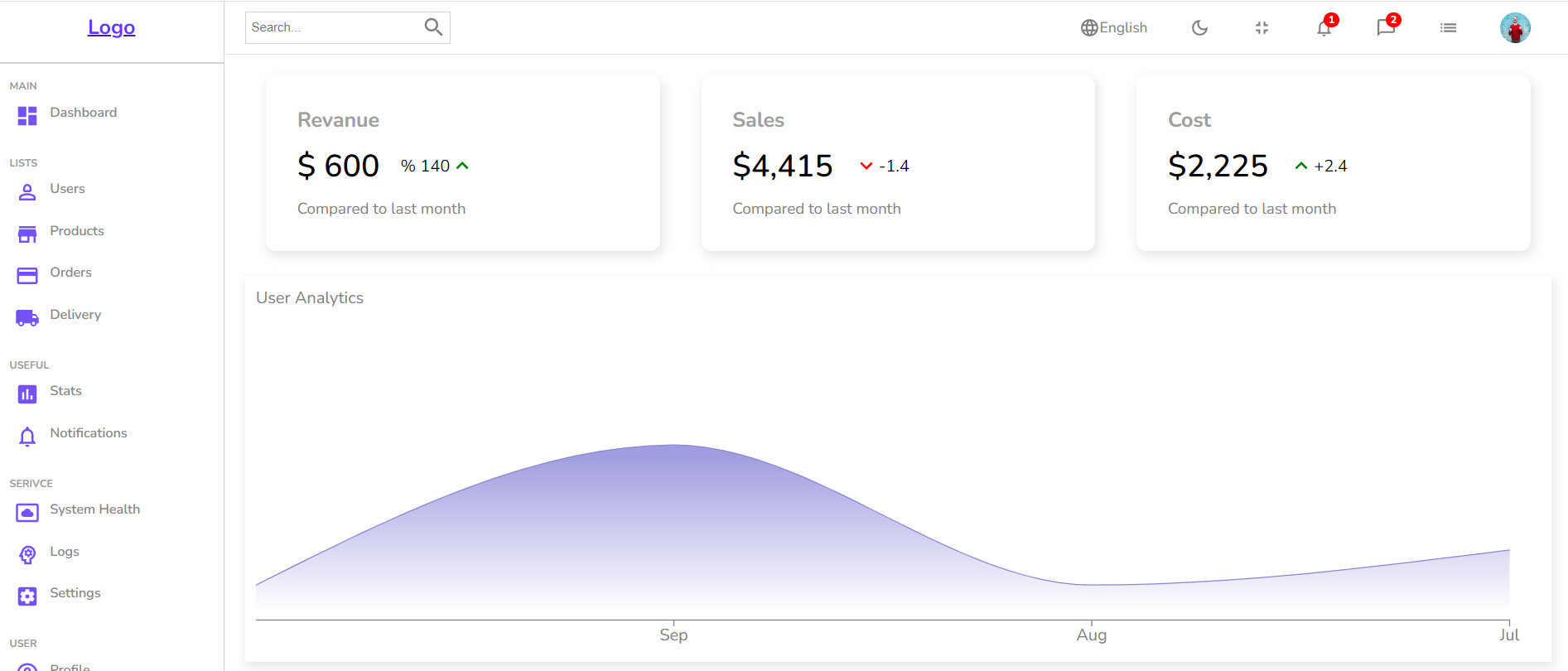
The Homepage has pure React slider, categories, products and other components. Users can find products from home page or categories page. Add products to the cart and checkout. Admin Dashboard app has different widgets, progress bar, interactive chart and a table. There are pages with data tables for users, products, signle user and signle product. Users select, view, delete, sort and filter items in theses tables. The backend server inlcudes Node.js CRUD operations and MongoDB methods. To provide security, The server uses JSON Web Token and verify user and admin requests. Stripe is being used as a payment method to receive a payment from the client. side.
Front End Built with CSS, HTML, Javascript, React, Tachyons, Styled Components, Material-UI, React Stripe Checkout, React Router, Hooks and Redux. Node.js, Express.js, MongoDB, CryptoJS, JSON Web Token, Stripe
Front End Deployed on Netlify
Backend deployed on Render
MongoDB deployed on MongoDB Cloud Services
See Live Source Code